Мы начинаем серию уроков, ориентированную на то, чтобы научить вас создавать простую Minecraft-подобную игру, а также изучить различные аспекты движка Unity3D. Так как это вводный урок, алгоритмы и структура объектов, представленные в этой серии, не самые эффективные.
Приступаем к разработке
Скачайте последнюю версию Unity3D отсюда.
Скачайте текстуры, которые вам потребуются в процессе разработки проекта, описанного в этом руководстве.
— Текстуры куба:16×16;32×32;64×64;128×128;256×256;512×512;ttВы можете использовать любое из предложенных разрешений. Вы также можете скачать оригинал:верхняя часть;боковая часть;нижняя часть;
— Текстуры skybox: красивый пакет текстур можно скачать отсюда.
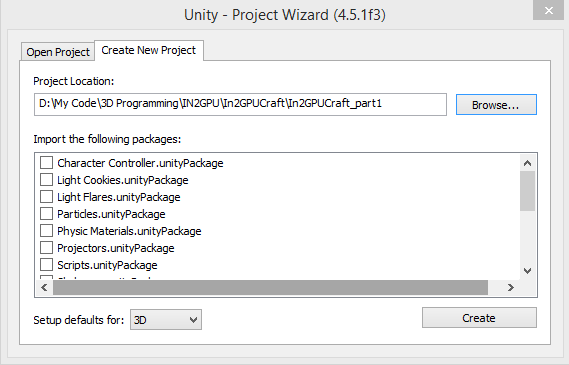
Для начала давайте познакомимся с Unity3D. Когда Вы запустите Unity3D в первый раз, всплывет окно Project Wizard. Вы можете импортировать один из встроенных пакетов Unity. Пакеты — это коллекции различных файлов (кода, моделей, аудио-файлов, текстур и т.д.), которые хранятся в виде иерархической структуры, инкапсулированной в файлы с расширением .unitypackage. Пакеты могут быть экспортированы из любого Unity-проекта. Таким образом можно очень просто переносить различные файлы между проектами, сохраняя их иерархию. Сейчас нам не нужно импортировать какие-либо пакеты.

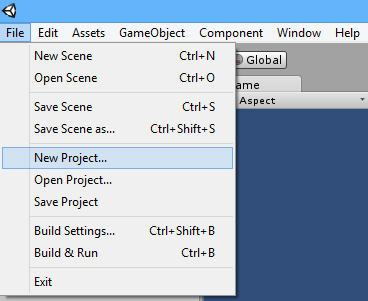
После того, как вы зададите путь для нового проекта, нажмите кнопку Create, чтобы завершить создание проекта. Если Вы открыли Unity и создали проект заблаговременно, вы всегда можете создать новый проект, нажав File → New Project, чтобы вызвать окно Project Wizard.

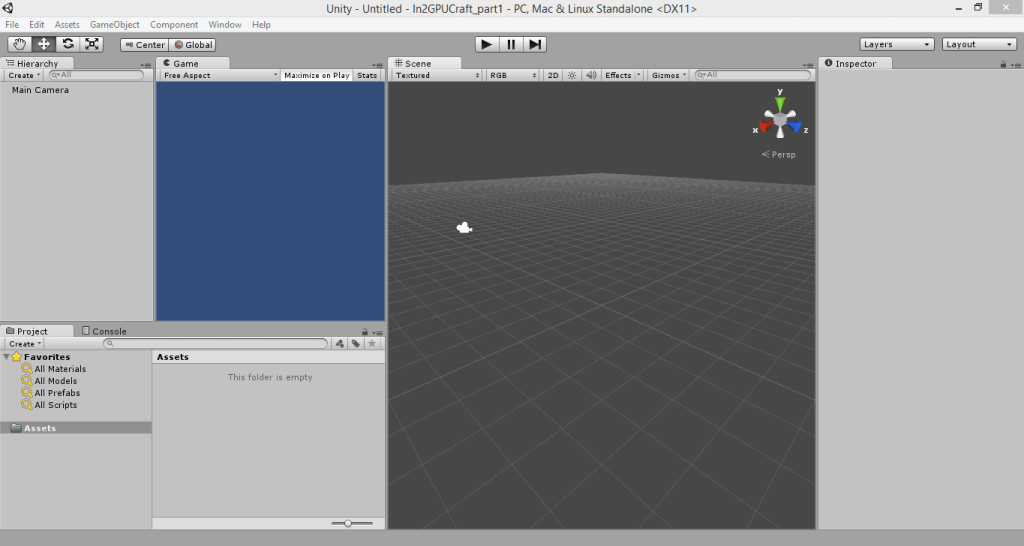
Интерфейс Unity разделен на несколько вкладок:
— Вкладка Project содержит все ресурсы, используемые в игре. Для опрятности рекомендуется, чтобы все файлы проекта находились в папках с соответствующими именами (Materials, Textures, Models, Prefabs и т.д.). Это окно показывает, как файлы хранятся на вашем жестком диске, но очень важно, чтобы любые изменения файлов проекта были сделаны из вкладки Project, а не из Проводника, иначе Вы рискуете необратимо потерять связь между файлами.
— Вкладка Console отображает полезные отладочные сообщения. Если у вас есть минимальный опыт в программировании, вы, вероятно, знаете, почему именно они полезны.
— Вкладка Inspector показывает различные компоненты, содержащиеся в объектах из вкладок Hierarchy или Project. Вы можете модифицировать любые значения редактируемых объектов отсюда.
— Вкладка Hierarchy содержит список названий всех объектов, расположенных на текущей сцене.
— Вкладка Scene показывает игровой мир с произвольной точки (отличной от точки, в которой расположена главная игровая камера). Вы можете изменить позицию этой камеры с помощью клавиш W, S ,A, D и правой кнопки мыши.
— Вкладка Game показывает, что происходит, когда вы начинаете игру, с точки зрения игровой камеры. В отличие от вкладки Game, вкладка Scene отображает сетку.
Вы можете расположить вкладки, как вам удобно, перетащив их мышкой в нужное место.

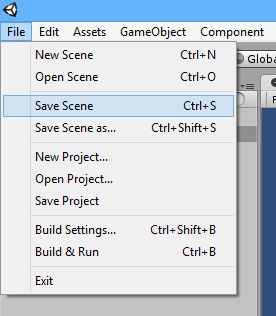
Любой объект или скрипт, добавленный в проект, может быть сохранен в файле сцены с расширением .unity. Сцены идентичны игровым уровням. Unity-разработчик может разместить игровые файлы на отдельную сцену, когда это необходимо, и загрузить их во время выполения кода. Любой проект может содержать несколько сцен. Чтобы сохранить текущую сцену, нажмите File → Save Scene / Save Scene as… и наберите название в окне проводника.

Сохраните ее в папке Assets — корневой папке Unity-проекта.

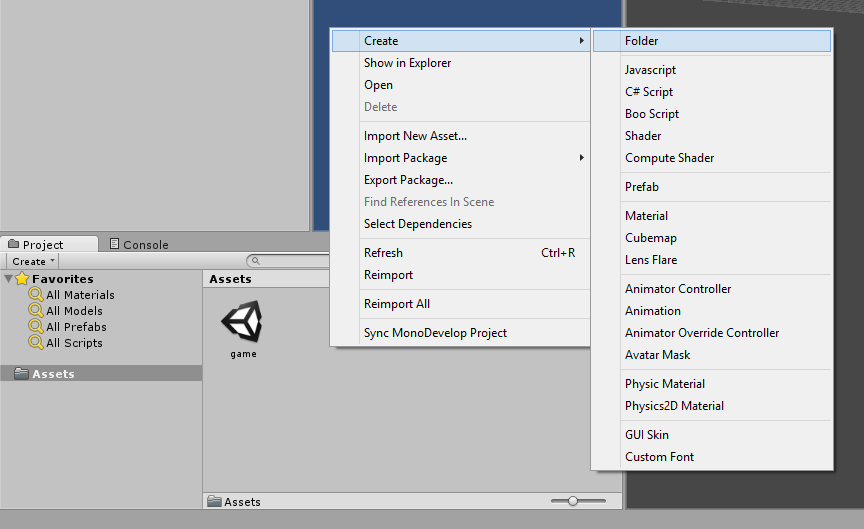
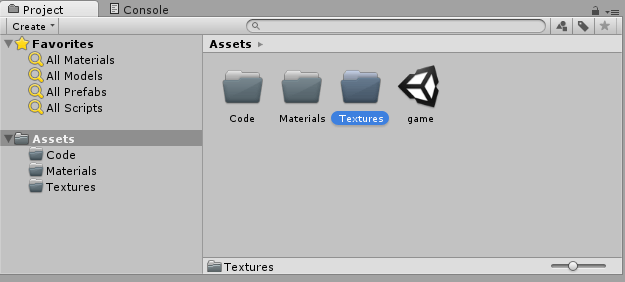
Если вы откроете папку Assets во вкладке Project, вы можете обнаружить там только что созданную сцену. Кликните здесь правой клавишей мыши и создайте три новых папки: Code, Materials и Textures, как показано на картинке:


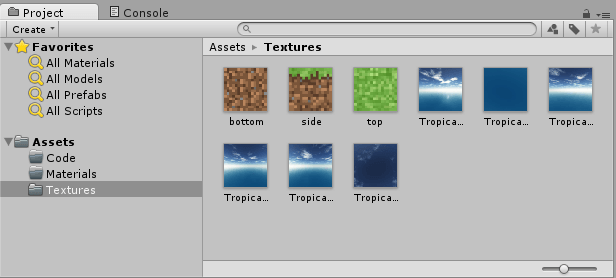
Теперь мы готовы начать! Перетащите текстуры куба и скайбокса в папку Textures.

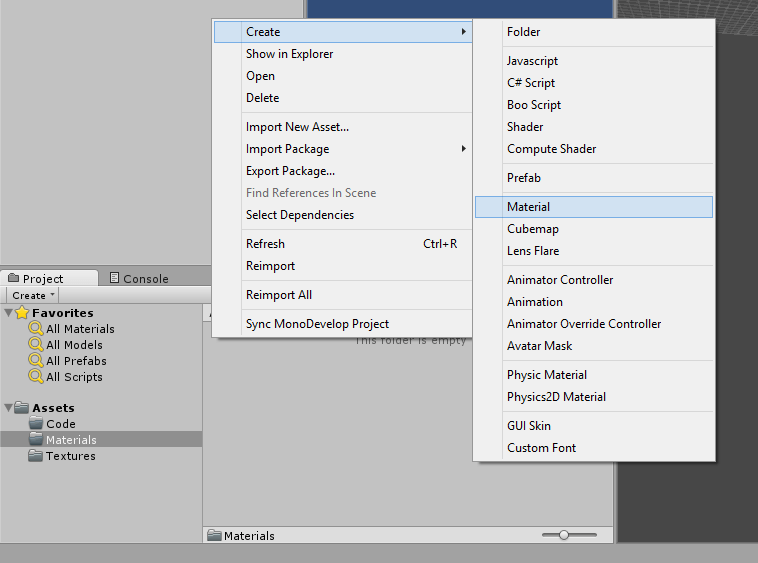
Затем зайдите в папку Materials и создайте четыре материала:
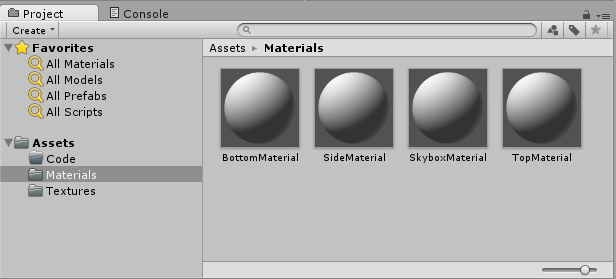
— SkyboxMaterial,
— BottomMaterial,
— SideMaterial,
— TopMaterial.
Материалы добавляют цвета на 3D-объекты с помощью программ, называемых шейдерами и обрабатываемых на GPU. Больше информации о материалах Unity и шейдерах вы можете получить здесь. Три материала, которые мы создали, будут применены к сторонам куба, который мы создадим в следующем разделе.


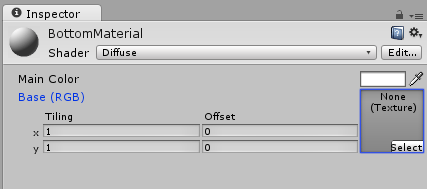
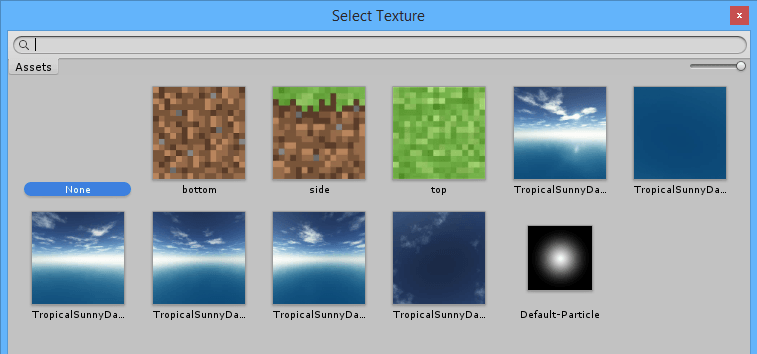
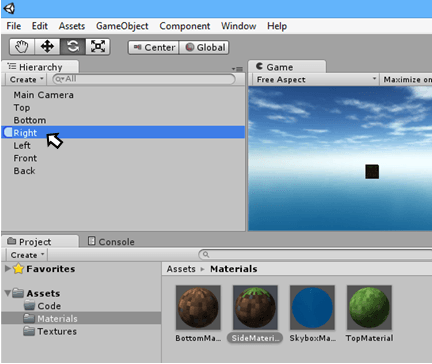
Кликните левой кнопкой мыши на BottomMaterial. Во вкладке Inspector кликните по кнопке Select, расположенной в компоненте Texture материала, а затем, во всплывшем окне, выберите текстуру bottom.


Затем выберите соответствующие текстуры для SideMaterial и TopMaterial, как показано на картинке ниже.

Если вы хотите, чтобы на заднем плане отображался красивый пейзаж, вы можете добавить скайбокс. Для этих целей мы создали SkyboxMaterial, на который мы наложим шесть оставшихся текстур из папки Textures.
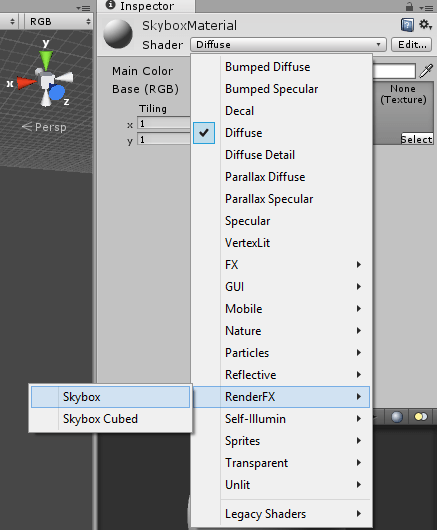
Нажмите левой кнопкой мыши на SkyboxMaterial. Во вкладке Inspector, рядом с меткой Shader, кликните на выпадающий список и выберите RenderFX → Skybox. Это встроенные в Unity шейдеры, которые имплементируют базовые (модель освещения Блинна-Фонга, рельефное текстурирование, отражения, прозрачность и т.д.) и несколько продвинутых шейдеров, таких как параллакс-эффект. Вы также можете писать свои шейдеры и добавлять их в проект.

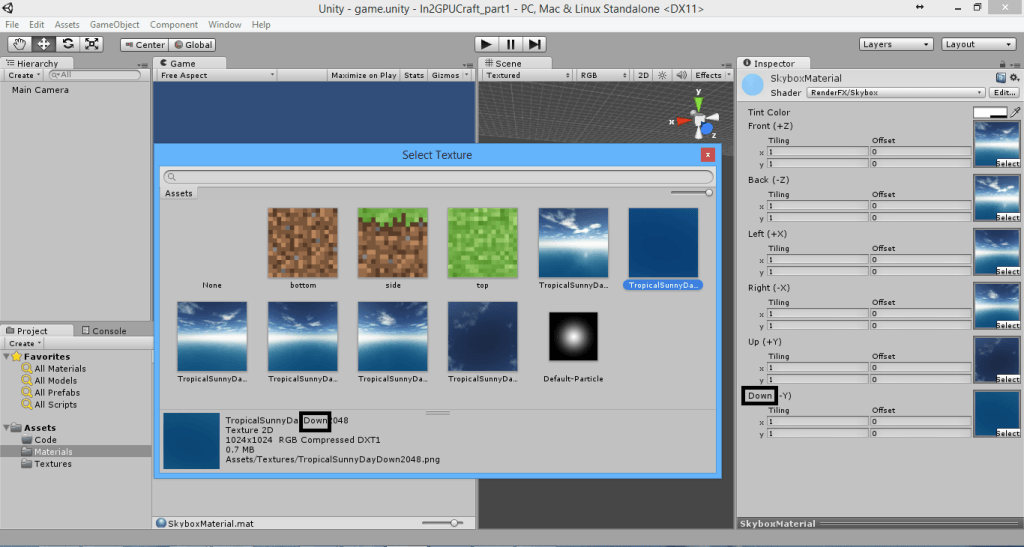
Далее, по аналогии с материалами сторон куба, описанными выше, нам нужно добавить шесть skybox-текстур в соответствующие места.

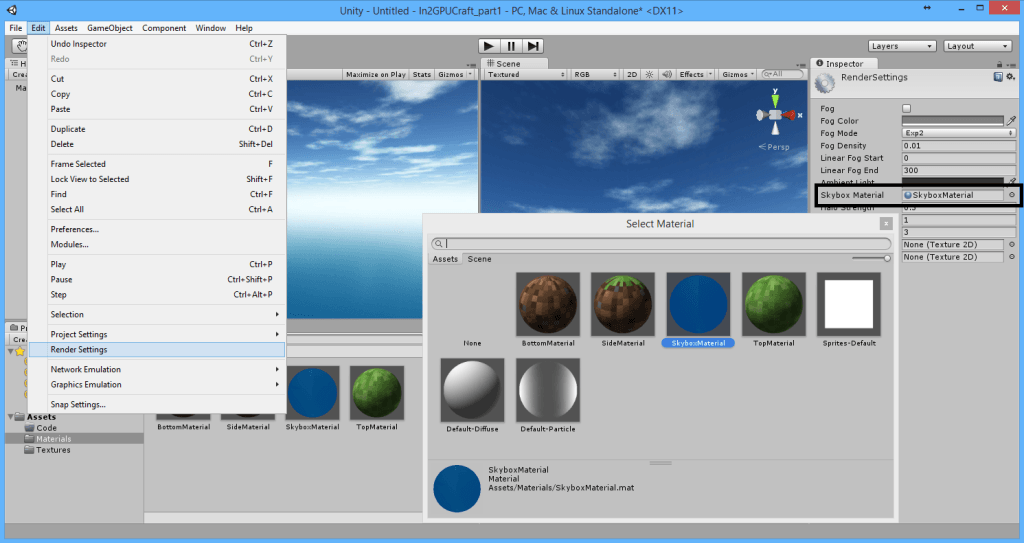
Далее, мы должны добавить скайбокс на нашу сцену. Перейдите в Edit → Render Settings. Во вкладке Inspector, рядом с меткой Skybox Material, нажмите на маленький кружок справа и выберите SkyboxMaterial из материалов проекта.

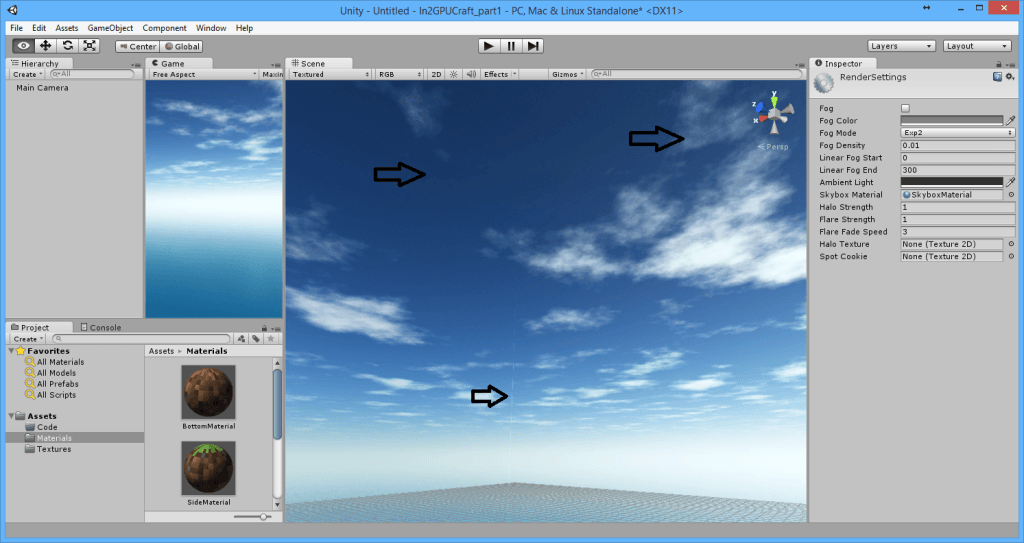
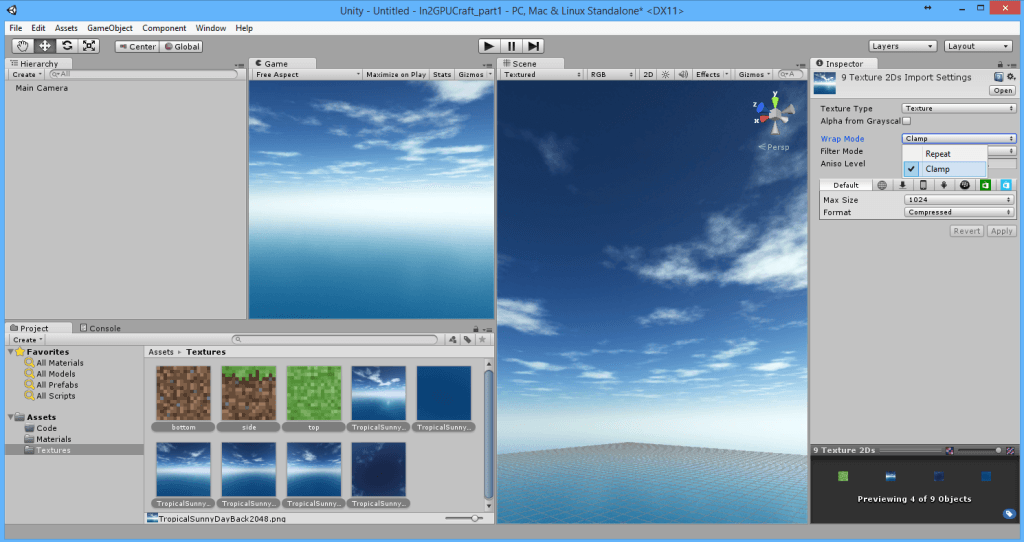
Если мы приглядимся, мы можем обнаружить грани skybox-куба. Этого можно избежать с помощью наложения текстур. Когда текстура наложена на другую, пиксели, расположенные на краях текстуры, повторяются, заполняясь цветом краев модели, на которой они расположены. Больше информации о наложении текстур можно получить здесь.

Перейдите в папку Textures во вкладке Project, выберите все изображения, в пункте Wrap Mode выберите Clamp из выпадающего списка и нажмите Apply.

Создаем куб
Было бы очень заманчиво использовать встроенный примитив Unity — куб — как основу для кубов Minecraft, и расположить соответствующие текстуры из текстурного атласа на стороны куба, используя UV-преобразования, но в этом руководстве мы будем придерживаться простых методик (с наименьшим количеством внешних ресурсов) и будем использовать отдельные меши для каждой стороны.
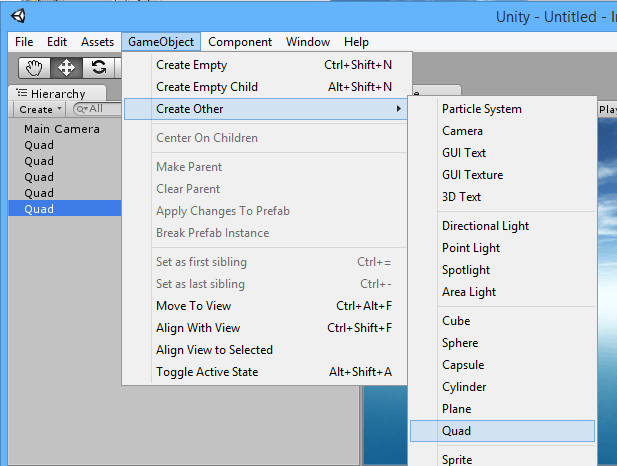
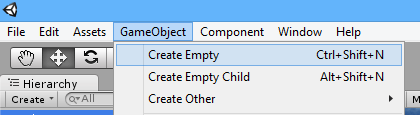
В верхнем левом меню кликните на GameObject → Create Other → Quad. Повторите это действие еще пять раз (нам нужно создать шесть сторон куба).

Теперь назовите каждую из шести сторон соответствующим именем:
Top, Bottom, Right, Left, Front, Back.
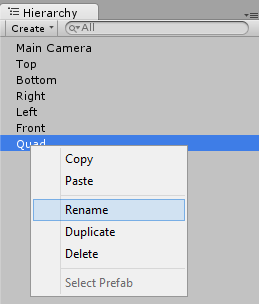
Объекты, расположенные на сцене, называются GameObject. Чтобы переименовать GameObject, кликните правой клавишей мыши на нем во вкладке Hierarchy и нажмите Rename.

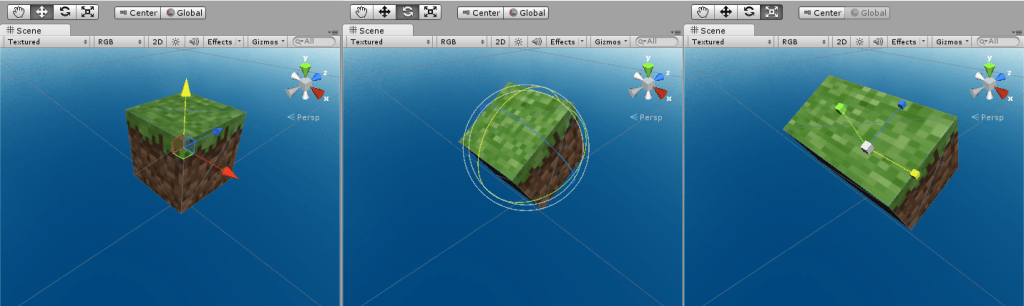
Если вы только начинаете знакомиться с Unity, вам крайне рекомендуется ознакомиться с навигацией в окне Scene и позиционированием GameObject, прежде чем идти дальше.
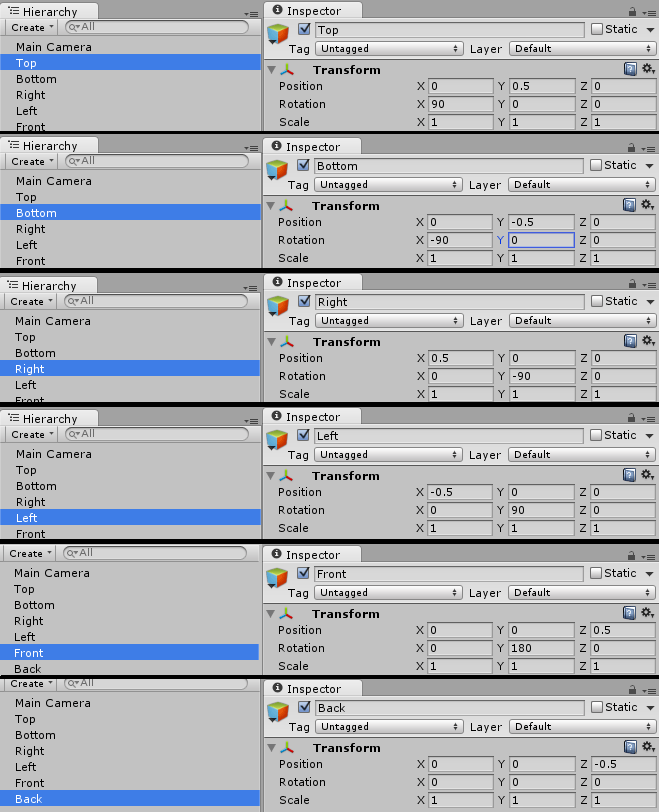
После создания игровые объекты будут размещены на сцене случайным образом (на самом деле, новые GameObject расположены в точке текущего расположения камеры). Мы должны расположить все стороны куба. Чтобы выровнять их, во вкладке Hierarchy кликните на каждую сторону и модифицируйте её позицию и вращение во вкладке Inspector таким образом:

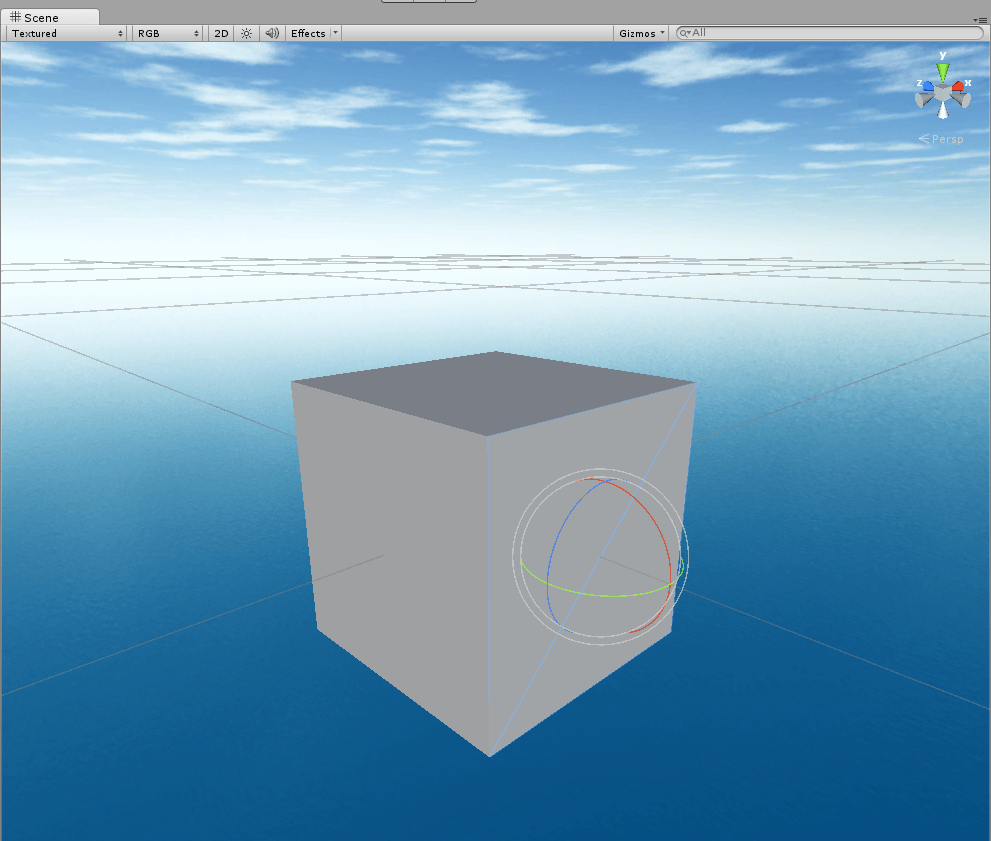
Вуаля! Наш серый куб готов:

Если куб не центрирован в окне Scene, дважды кликните на одной из его сторон во вкладке Hierarchy, чтобы выровнять камеру.
Во вкладке Project зайдите в папку Materials. Чтобы создать красивый пиксельный куб, мы должны переместить следующие материалы:
— TopMaterial на верхнюю сторону,
— BottomMaterial на нижнюю сторону,
— SideMaterial на левую, правую, заднюю и переднюю сторону во вкладке Hierarchy.

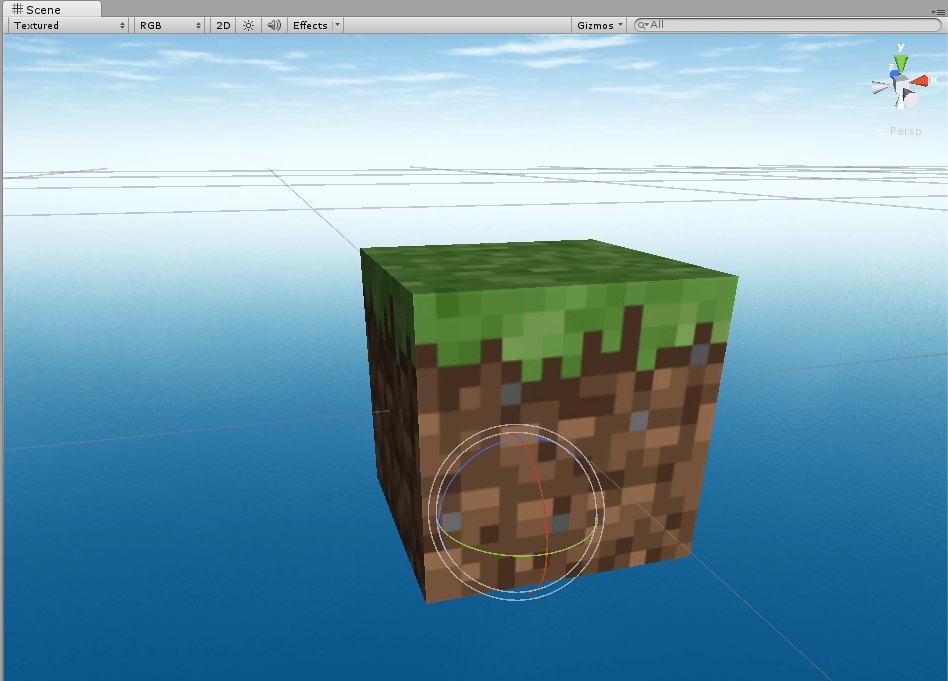
Вот результат:

Замечательно! Выглядит, как куб из Minecraft, но сейчас у нас есть шесть разделенных частей, а не автономный GameObject, который мы могли бы разместить на нашей сцене. Мы будем использовать простую систему иерархий Unity, чтобы переместить эти части в один GameObject. Она позволяет любому GameObject стать потомком другого GameObject на сцене с помощью простого перетаскивания объекта-потомка на желаемый объект-родитель. Это чрезвычайно удобно, потому что Transform потомка (позиция, вращение и масштаб объекта) станет относительным родительскому объекту.
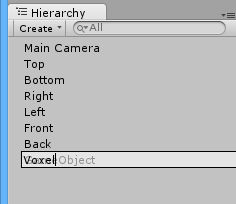
В левом верхнем меню выберите Game Object → Create Empty. Это действие создаст пустой GameObject, который будет содержать только компонент Transform.

Кликните правой кнопкой на объекте и переименуйте его:

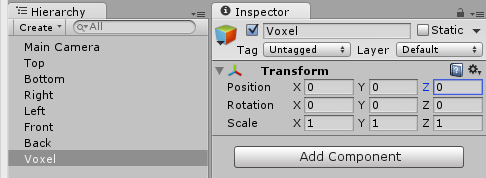
Кликните левой кнопкой на объекте и измените его позицию на (0,0,0).

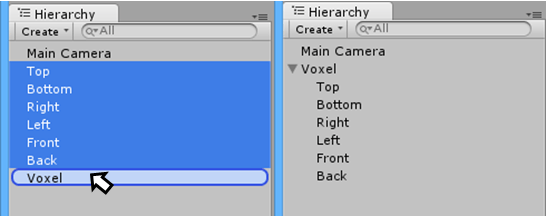
Теперь выберите шесть сторон куба и перетащите их в новый пустой GameObject.

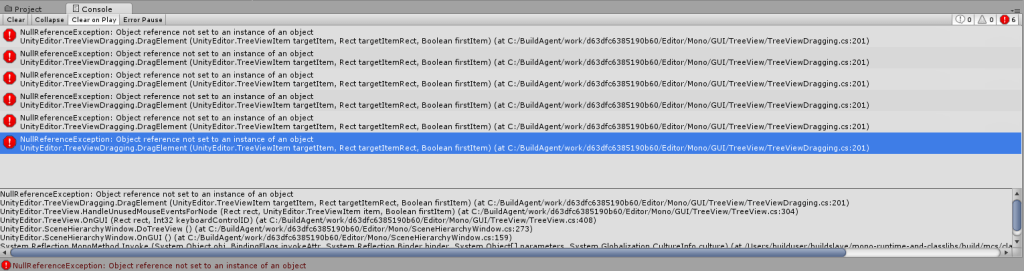
Если вы обнаружили ошибки, как на картинке ниже, учтите, что это обычное явление, когда вы вручную меняете иерархию GameObject. Просто нажмите Clear on Play во вкладке Console, чтобы очистить лог ошибок, когда запускаете игру.

Куб готов! Не забудте сохранить сцену!

В следующей части мы завершим создание нашей игры.





Добавить комментарий